Visual Studio Code mengubah pengeditan dan penulisan kode baru menjadi pengalaman yang menyenangkan dan bebas repot. Tema gelap default VS Code dirancang agar lebih nyaman dilihat daripada latar belakang putih kasar biasa yang dapat menyebabkan kelelahan setelah berjam-jam bekerja. Tetapi bagaimana jika Anda tidak terlalu menyukai warna gelap di layar Anda saat bekerja?

Manfaat dari desain modular VS Code adalah Anda memiliki kebebasan luar biasa dalam mengubah tema gelap asli dengan banyak opsi penyesuaian berbeda yang mencakup keseluruhan warna layar, font, dan bahkan tampilan terminal terintegrasi VS Code itu sendiri.
Artikel ini akan memberi tahu Anda semua yang perlu Anda ketahui tentang mengubah tema di VS Code.
Cara Mengubah Tema di VS Code
Mengubah keseluruhan tema di VS Code cepat dan mudah. Inilah yang perlu Anda lakukan:
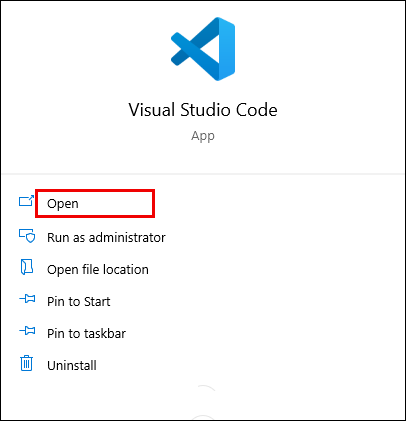
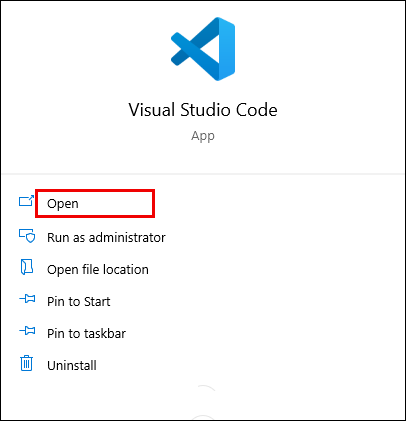
- Buka Kode VS.

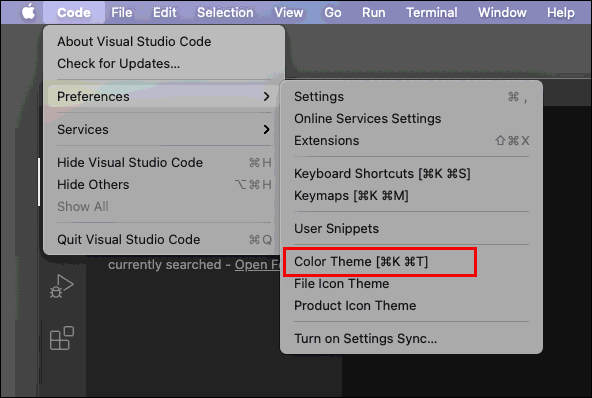
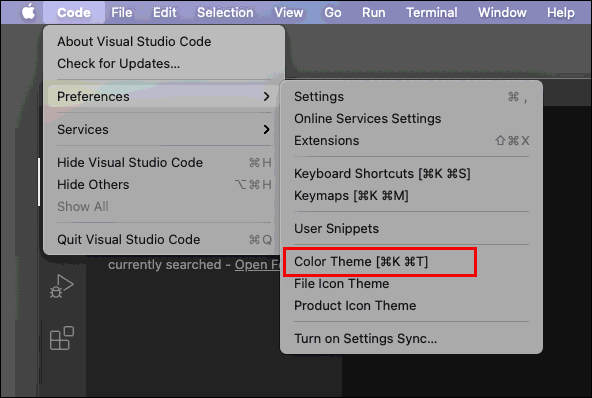
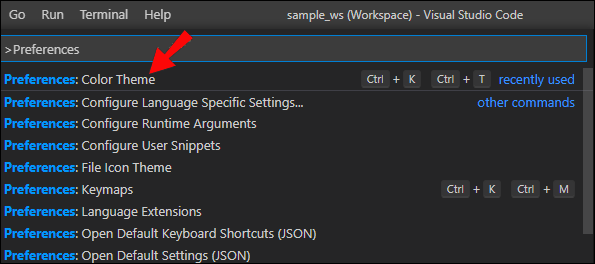
- Pilih "File" ("Kode" di macOS), pilih "Preferensi", lalu pilih "Tema Warna".

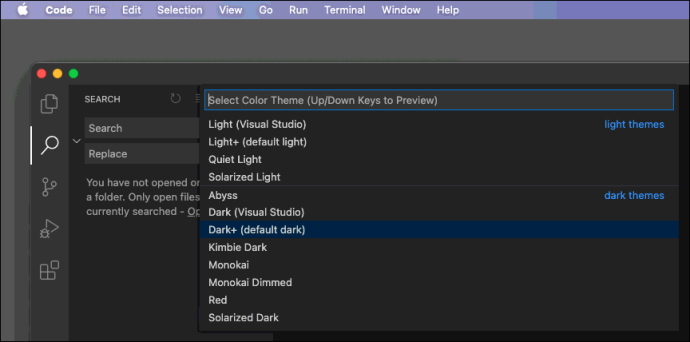
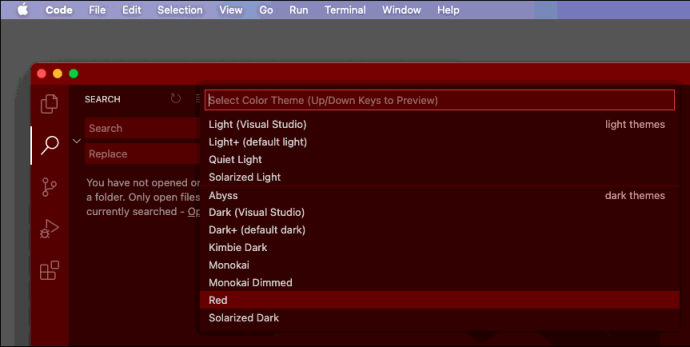
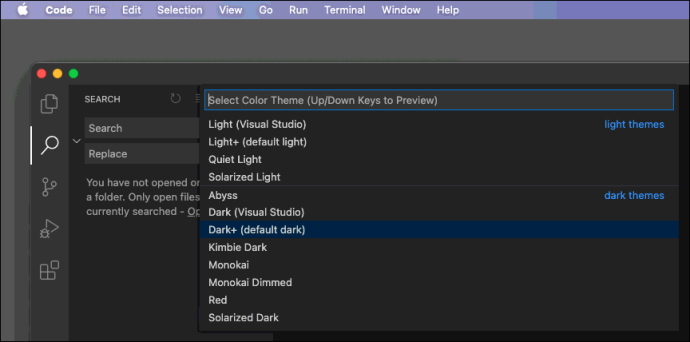
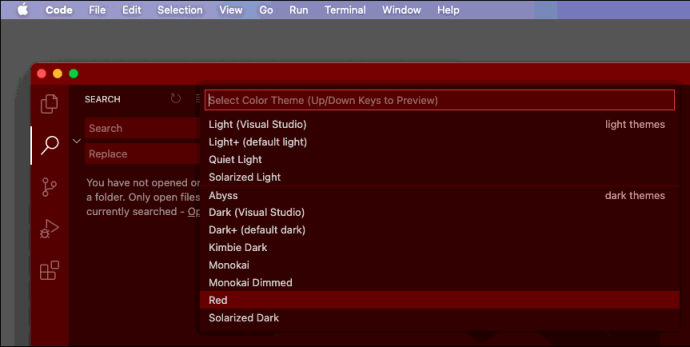
- VS Code akan menunjukkan kepada Anda pilihan tema yang telah dibuat sebelumnya untuk dipilih dalam menu tarik-turun.

- Gunakan tombol kursor untuk melihat pratinjau tampilan setiap tema langsung di layar.

- Tekan "Enter" saat memilih untuk memilih tema yang akan digunakan.

Mengubah tema ke tema pra-konfigurasi yang berbeda mungkin merupakan hal pertama yang Anda lakukan saat membuka VS Code untuk pertama kalinya. Pengkodean bisa memakan banyak waktu, jadi sebaiknya gunakan tema yang nyaman bagi Anda dan yang tidak mengganggu mata Anda saat bekerja.
Cara Mengubah Tema Terminal Anda di VS Code
Jika Anda ingin tetap menggunakan beberapa opsi yang telah dikonfigurasi sebelumnya untuk warna dan tema terminal, prosesnya sama dengan mengubah keseluruhan tema. Semua tema terintegrasi menyertakan opsi untuk mengubah tampilan terminal Anda, tetapi Anda tidak dapat memisahkannya dari bagian lain dari tema itu sendiri dari menu utama.
Sebelum menggunakan langkah-langkah di atas untuk mengubah tema, buka konsol terminal (Ctrl + Shift + P) untuk melihat pratinjau perubahan yang dibuat pada terminal. Beberapa tema tidak membuat perubahan apa pun pada terminal, sementara yang lain dapat mengubahnya secara drastis. Selain itu, menggunakan tema yang Anda sukai hanya secukupnya juga tidak baik, karena Anda mungkin mendapati diri Anda menggunakan terminal lebih dari yang Anda duga sebelumnya.
Namun, ada beberapa solusi yang memungkinkan Anda mengubah tema terminal, yang akan kami bahas di bagian di bawah ini.
Cara Mengubah Tema Materi di VS Code
Fitur utama VS Code adalah melimpahnya ekstensi menarik untuk menyesuaikan pengalaman pengkodean Anda dan menghadirkan lebih banyak fungsi ke editor teks. Salah satu ekstensi tersebut adalah Tema Material, salah satu yang paling populer dari jenisnya di VS Code Marketplace.

Tema Material memiliki banyak keunggulan dibandingkan desain yang telah disesuaikan sebelumnya, tetapi beberapa pengguna mungkin merasa kurang. Panduan pengguna untuk ekstensi ini mencakup beberapa tip tentang cara membuat perubahan lebih lanjut agar sesuai dengan kebutuhan Anda. Berikut cara mengubah keseluruhan tema di Tema Material:
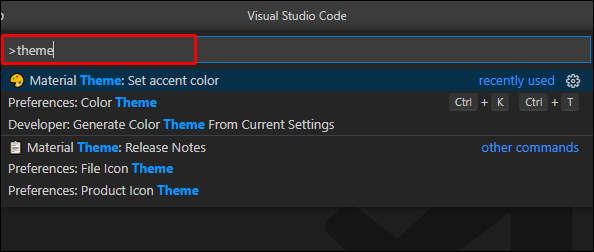
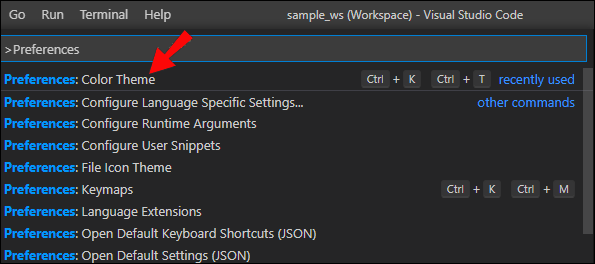
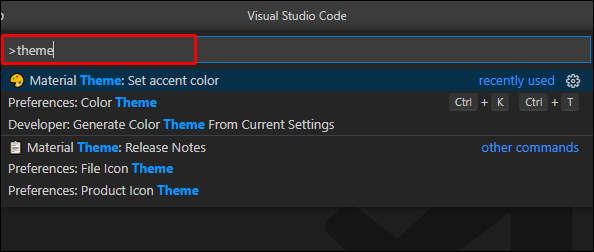
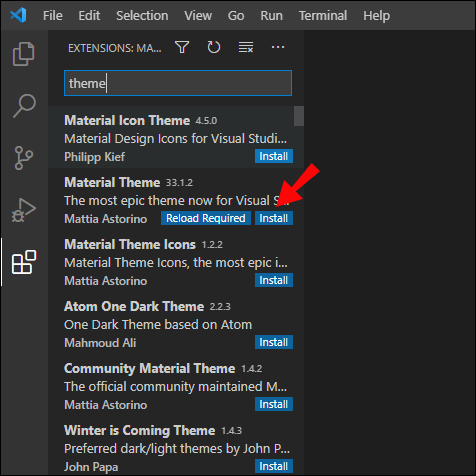
- Buka menu cepat (Ctrl + Shift + P).

- Ketik "tema" di prompt.

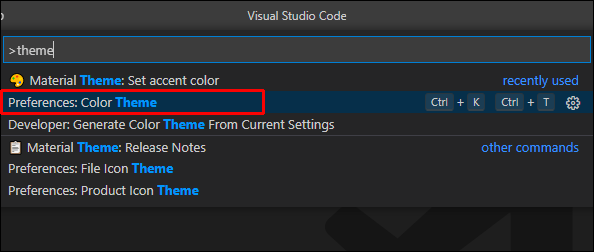
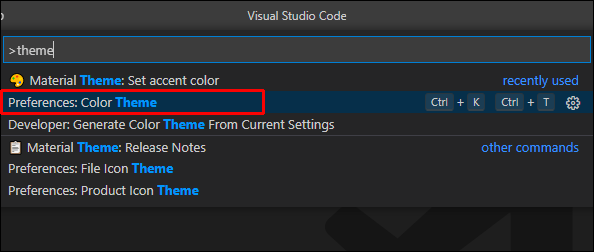
- Pilih "Preferensi: Tema Warna."

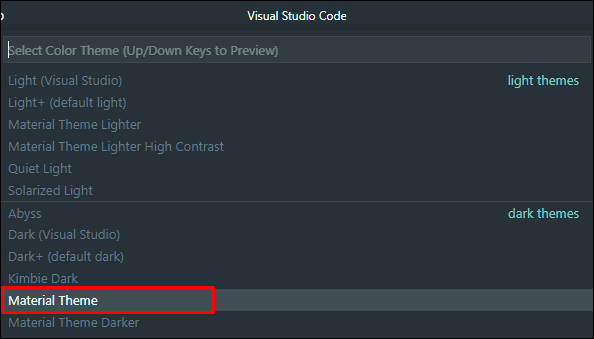
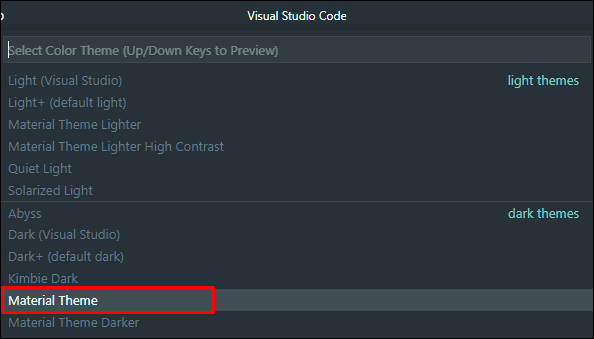
- Pilih salah satu preset Material Theme.

Mengatur warna aksen akan membuat bagian dari kode muncul, yang dapat berguna jika itu adalah garis yang sangat penting atau sulit untuk didiagnosis. Untuk mengatur warna aksen, gunakan langkah-langkah berikut:
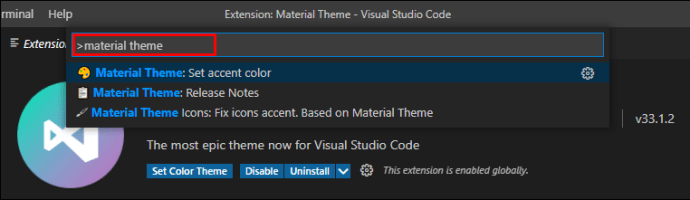
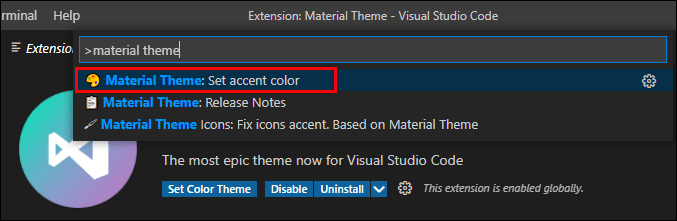
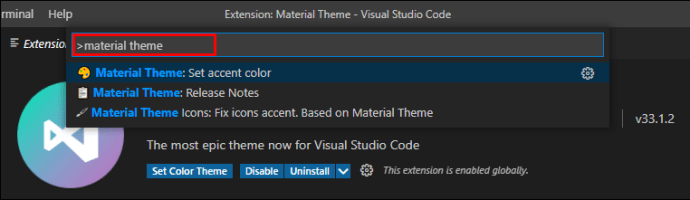
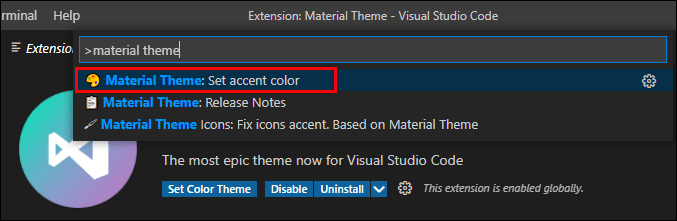
- Buka menu cepat (Ctrl + Shift + P).

- Ketik "tema material" di prompt.

- Pilih “Material Theme: Atur warna aksen.”

- Pilih warna yang Anda suka dari daftar.
Dengan Tema Material yang diubah, Anda bisa mendapatkan penyesuaian yang melebihi norma, dan kami akan menunjukkan caranya.
Cara Menyesuaikan Tema Secara Manual di VS Code
VS Code memungkinkan lebih banyak penyesuaian daripada sekadar mengubah di antara beberapa preset. Berikut adalah dua cara untuk menyesuaikan tema sesuai dengan keinginan Anda.
Metode 1 – Unduh Tema Kustom
Ketika berbicara tentang kustomisasi, kita tidak bisa tidak menyebutkan VS Code Marketplace yang luas. Berbagai ekstensi ada yang hanya mengubah tampilan VS Code tanpa mengganggu fungsinya. Berikut cara mengunduh tema.
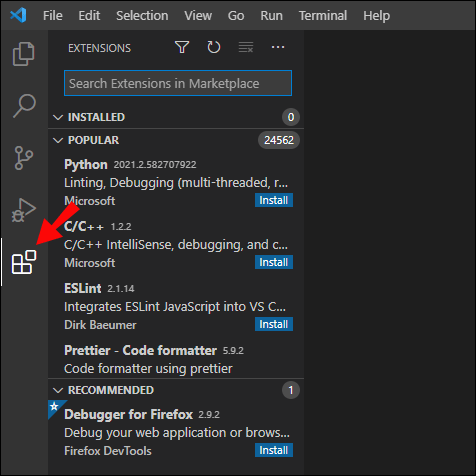
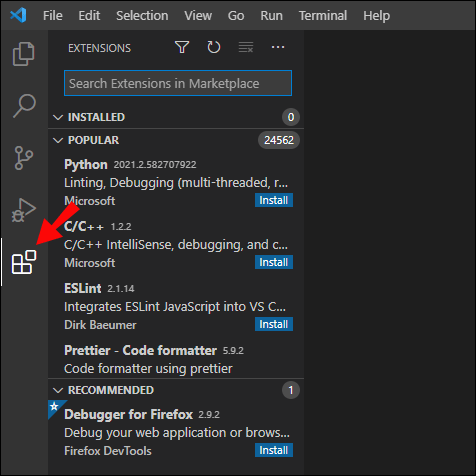
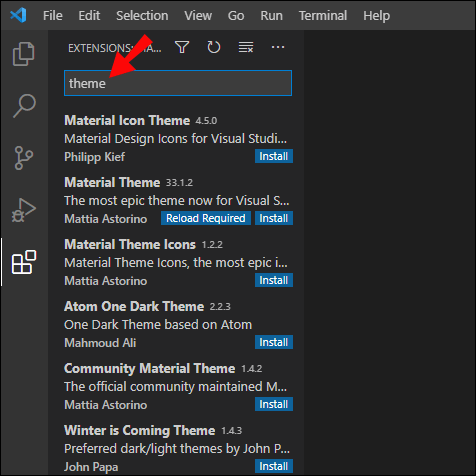
- Buka Pasar Kode VS. Anda juga dapat menggunakan menu "Ekstensi" terintegrasi di sebelah kiri layar.

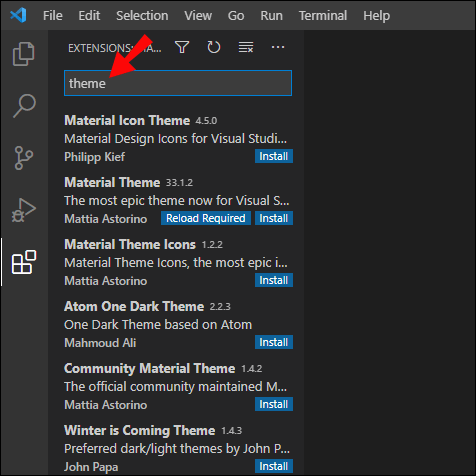
- Ketik "tema" di bilah pencarian untuk menelusuri hanya item yang mengubah tema. Salah satu rekomendasi teratas kami adalah Tema Material yang disebutkan di atas, tetapi kami yakin Anda dapat menemukan yang paling cocok untuk Anda.

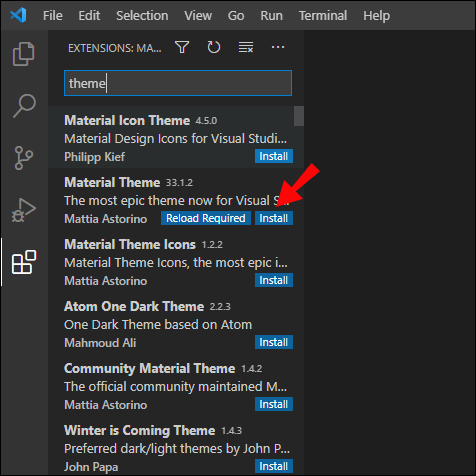
- Unduh ekstensi (jika menggunakan browser) lalu instal file .VSIX dengan masuk ke “Ekstensi > ikon elipsis > Instal dari VSIX.” Atau, ketika Anda menemukan tema yang Anda sukai di VS Code, klik di atasnya, lalu pilih tombol "Instal" pada menu detail (kanan).

- Setelah tema diinstal dan diaktifkan, pilih dengan perintah "Preferensi: Tema Warna".

Metode 2 – Mengedit Tema
Semua tema dan pengaturan disimpan dalam VS Code menggunakan plaintext. Ikuti langkah-langkah untuk mengakses pengaturan ini dan membuat perubahan yang Anda inginkan:
- Buat meja kerja atau file pengaturan pengguna. Yang pertama hanya akan mengubah tampilan proyek saat ini, tetapi yang terakhir akan tetap ada di seluruh proyek baru.
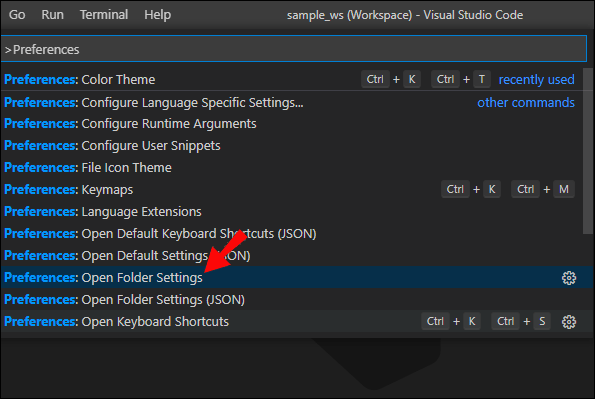
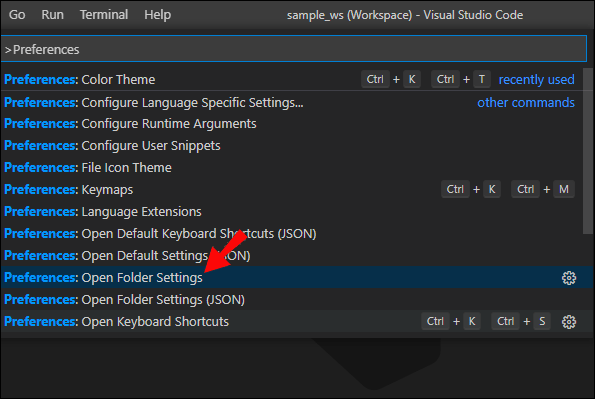
- Ketik perintah "Preferensi: Buka Pengaturan" di menu utama.

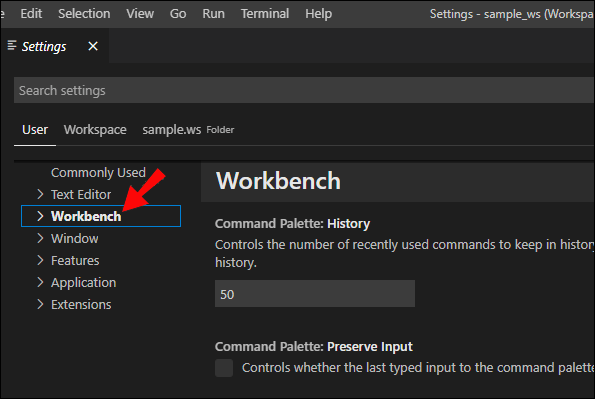
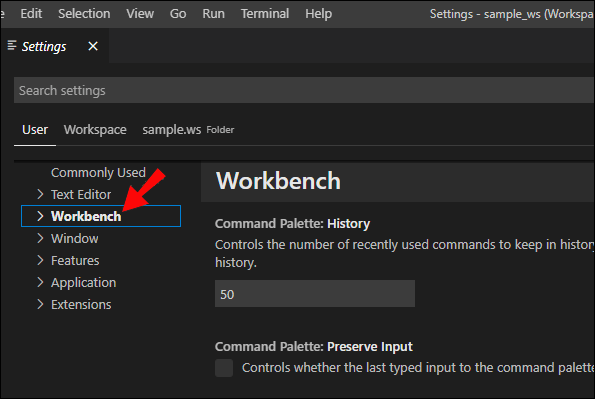
- Pilih tab di kiri atas untuk memilih antara pengaturan pengguna dan meja kerja.

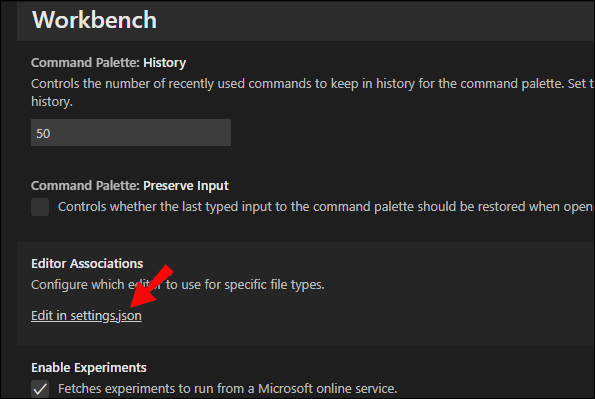
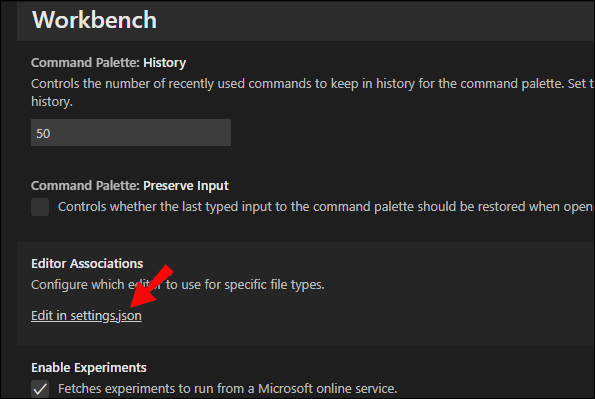
- Tekan "Edit di settings.json" untuk membuka file yang berisi pengaturan yang perlu Anda ubah.

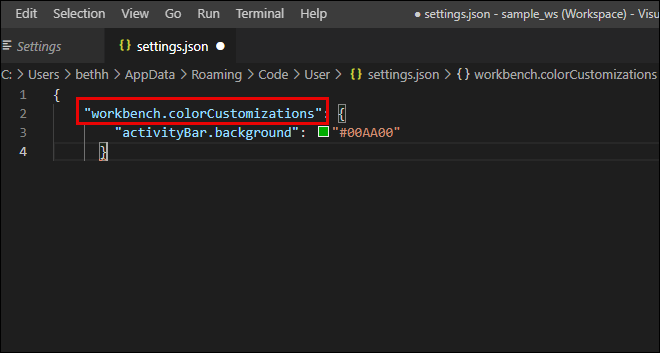
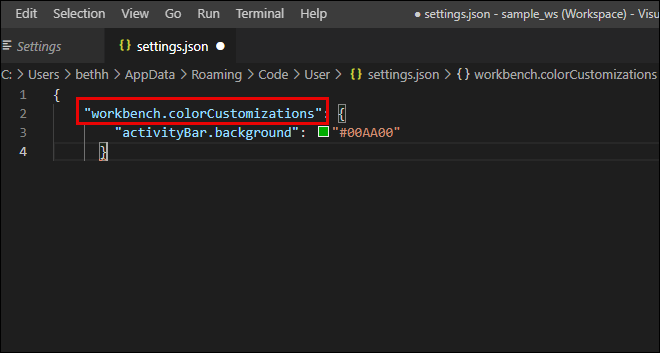
- Temukan pengaturan bernama "workbench.colorCustomizations."

- Fokus untuk mengubah tema yang Anda inginkan dengan memasukkan
“[Nama_tema]”: {}
Theme_name adalah nama tema yang ingin Anda ubah. Simpan kutipannya.
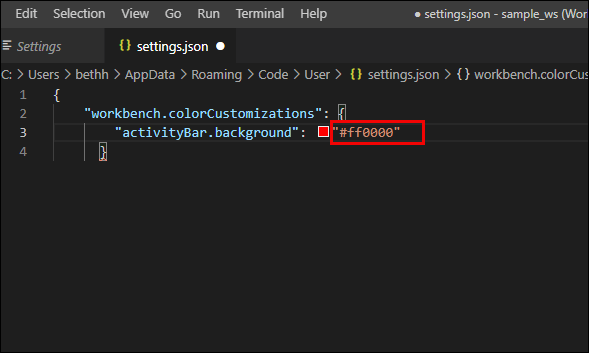
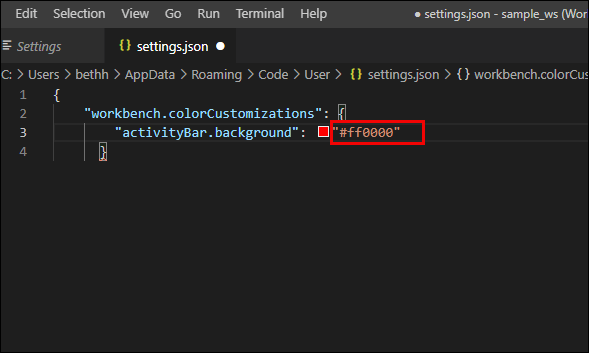
- Perubahan lebih lanjut pada tema dibuat dalam tanda kurung baru. Ketik nama parameter yang ingin Anda ubah (dalam tanda kutip), ketik ':' lalu pilih pengaturan yang sesuai yang Anda butuhkan.
- Gunakan panduan ini untuk menemukan parameter yang ingin Anda ubah.
- Warna disimpan dalam kode heksadesimal. Gunakan panduan heksadesimal warna untuk menentukan warna yang Anda inginkan.

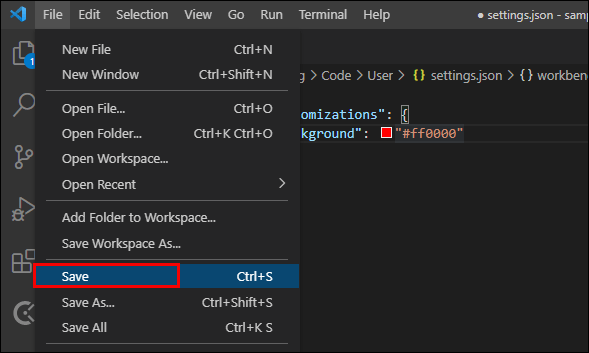
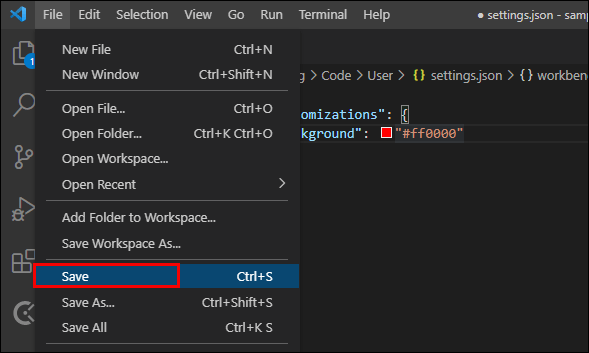
- Setelah selesai dengan perubahan, simpan file.

Metode ini dapat digunakan untuk mengubah sebagian besar UI dan tampilan kode, termasuk warna tema dasar, latar belakang, tampilan terminal, warna tombol, dan gaya font.
Jika Anda bertanya-tanya bagaimana cara mengubah font dalam kode VS, gunakan metode 2 yang diuraikan di atas. Anda mungkin memerlukan panduan font.
FAQ tambahan
Di mana Tema Kode VS Disimpan?
Tema yang berasal dari ekstensi disimpan di folder ekstensi VS Code. Lokasi ini ada di direktori instalasi Anda (misalnya C :) dan biasanya dapat ditemukan di sini:
~/.vscode/extensions
Di sini, "~" adalah direktori instal untuk Kode VS.
Tema dasar disimpan di: Microsoft VS Code\resources\app\extensions\theme-defaults\themes
Namun, Anda tidak perlu menghabiskan waktu mencari file untuk diubah. Mengubah pengaturan pengguna melalui file “settings.json” akan memberikan hasil yang jauh lebih cepat.
Bagaimana Cara Mengubah Warna Komentar di VS Code?
Untuk mengubah warna komentar, buka file “settings.json” (gunakan “Metode 2” yang diuraikan di atas), pilih tema yang ingin Anda ubah, lalu masukkan (dengan tanda kutip):
“komentar” : “#hexcode”
Di sini, "hexcode" adalah kode untuk warna yang diinginkan. Gunakan pemilih warna untuk memilih warna yang sesuai.
Apa Tema Terbaik di VS Code?
Tema VS Code terbaik adalah yang menurut Anda paling menyenangkan dan berguna untuk upaya pemrograman Anda. Pengguna yang berbeda dapat memiliki preferensi warna dan tema yang berbeda. Untungnya, ada banyak opsi untuk dipilih, baik dalam tema yang telah dikonfigurasi sebelumnya, unduhan ekstensi, atau dalam kemampuan untuk menyesuaikan tema sesuai keinginan Anda.
Pilih Tema Anda
Dengan petunjuk ini, Anda dapat sepenuhnya menyesuaikan tema seperti yang Anda inginkan. Dengan banyaknya pilihan, VS Code tetap menjadi salah satu editor teks paling populer, dan kemampuannya untuk mendapatkan fitur baru dengan ekstensi membuatnya sangat mirip dengan IDE.
Tema apa yang Anda gunakan di VS Code? Sudahkah Anda membuat perubahan pada tema pilihan Anda? Beri tahu kami di bagian komentar di bawah.